Hier gab es schon immer "Schnellschuss"-Blogeinträge und welche, an denen ich länger gefeilt habe. Deshalb habe ich schon lange nach einer Möglichkeit gesucht, die (in meinen Augen) besten Blogeinträge optisch hervorzuheben. Mit dem neuen, etwas "magazinigeren" Layout, ist das jetzt möglich. Im Slider ganz oben werden immer einige Texte stehen, die ich besonders empfehlen möchte. Darunter geht es im Blog-Stil weiter: die neuesten Einträge kommen zuerst. Und natürlich kann auch weiterhin kommentiert werden.
Ich setze bei diesem Layout erstmals auch auf Artikelbilder - ein Schritt, den ich nur zögernd gegangen bin. Schließlich ist es nicht immer leicht, ein passendes Bild zu finden, das man auch verwenden darf. Ich habe mich jetzt für eine Mischung aus eigenen Bildern, Creative-Commons-Bildern und einem Platzhalterbild (die dunkle Tastatur, die hier öfter auftaucht) entschieden und bin gespannt auf eure Meinungen zum neuen Layout.
Edit 10.3. 17:40 Uhr:
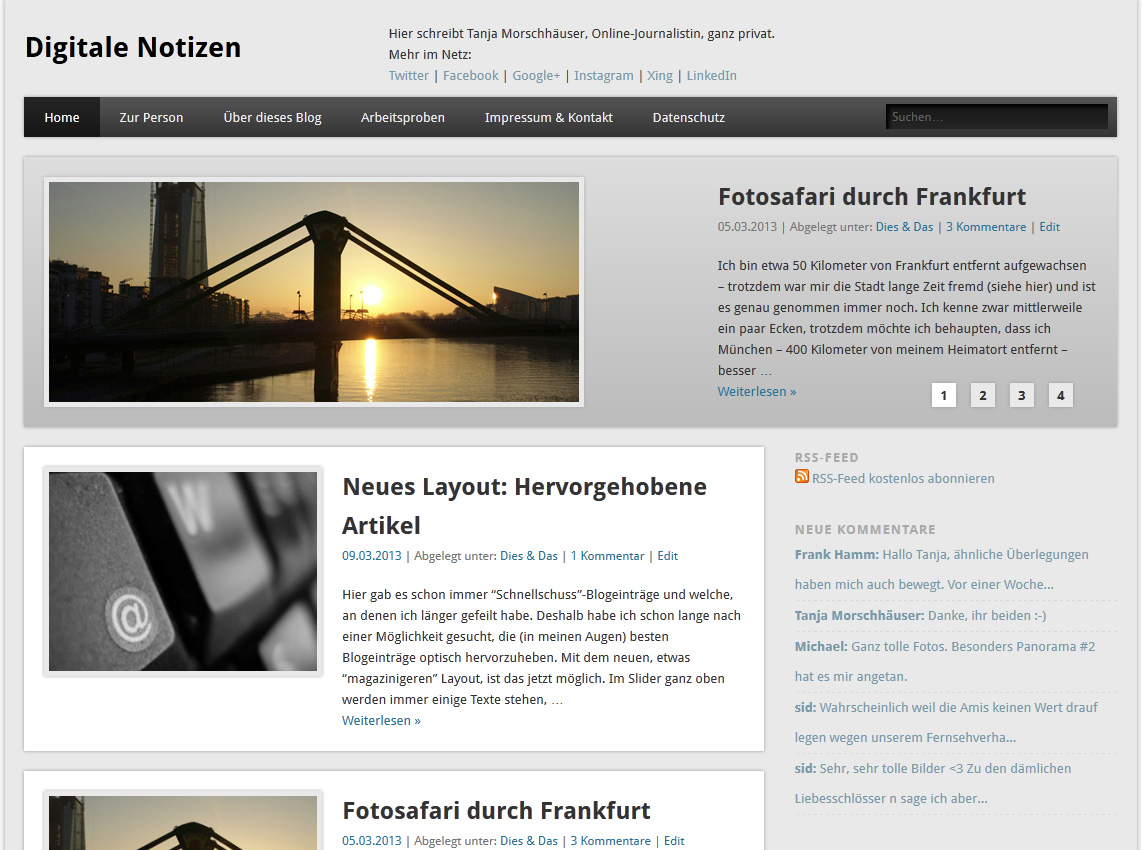
Hier ein Blick auf alte und neue Startseite. Geändert hat sich in erster Linie der Bereich ganz oben, in dem Slider kann ich jetzt Artikel über die Funktion "Sticky Posts" hervorheben. Beim alten Theme konnte ich dort nur Bilder auswählen, die ich theoretisch auf Artikel hätte verlinken können. Der Rest der Startseite bleibt weiter im Blogformat: die neuesten Beiträge stehen oben.
Das alte Layout:

Das alte Layout: Die Artikel sind blogtypisch angeordnet: Oben der neueste, darunter die älteren. Ich habe keine Möglichkeit, Texte hervorzuheben.
Das neue Layout:

Das neue Layout: Ich kann im Slider oben Texte hervorheben. Darunter folgen die Artikel weiter dem Blogprinzip: Das Neuste kommt zuerst.
Bild: Andreas Schwab, Lizenz: CC BY-NC-SA 2.0

 Hier bloggt Tanja Banner (geb. Morschhäuser), Online-Journalistin, seit Februar 2005.
Hier bloggt Tanja Banner (geb. Morschhäuser), Online-Journalistin, seit Februar 2005.
Neueste Kommentare